【影子博客旧文】主题图设计教程
由于最近很多朋友对影子博客的主题图很感兴趣,浪13还专门问过我,故写篇文章详细说明。
说老实话,做主题图是件很累的事请,像Sandeepin这样不折腾会痒,折腾多了会累的人,偶尔几篇做做主题图倒还可以,篇篇做就抵不住了,说白了Sandeepin没毅力吧,太多精力放在做主题图上也不好,尽力而为,适可而止。
好了,到正文,由于做主题图这种活属于小道设计,PS(Photoshop)这重量级的老大是少不了的,虽然软件花钱,但中国这地儿,百度Google随便搜破解的一大堆,当然,Sandeepin是很尊重别人劳动成果的,别人设计软件是很累的活,买买正版也是应该的。所以本篇Sandeepin写得累的要死,转载还请注明来自Shadow Sacred影子圣域啊^_^,不然可要被人鄙视哦。
当然,如果你是设计高手,PS足够用了,这篇文章也没看法,由于Sandeepin只是个业余爱好者,PS不精,才需动用很多软件,加起来勉强凑合。由于本文涉及软件之多,每款软件都是有很多功能的,本文介绍只是涉及一些相关功能,其它功能还请大家自己挖掘。
其实设计一主题图根本不是每步都要用到,随便截个图放上去也就行了,本文为了说明详细,很多非必要的设计步骤也写了写,大家看着办把,有用就用,不想也就罢了,由于Sandeepin水平低,很多设计方法拐了弯,不要笑我啊。先列个提纲:
1、根据博客大小截好图大小,这是必须的,为了体现统一,最好每篇文章主题图一样大(如我的博客主题图截取大小是650x130,由于以后加阴影图片还会大的这里不要设太大,比博客边长小些最好),这样才体现有序,整齐美观。当然,你若觉得这样博客就呆板了,也可以每篇主题图不一样大,我是喜欢一样大的,每人审美观不同,这个不强求。
2、用PS等软件设计主题图,加上文字、渐变或其他风格效果,这个是本文详细讲的,将会介绍很多软件,这里不多说了。
3、加上阴影(撕边)、水印等,这个用PS难做了,推荐SPX、WinSnap这些软件是这方面的傻瓜软件,菜鸟都懂用。
4、对图片优化、压缩,因为是要发在网络的,毕竟宽带有限,图片压缩小了,网友看着也快,再说,小图片打开占用内存CPU什么的都小,浏览器查看不易死机,不然图片太多了,网友一打开你的博客就死机,还以为有病毒呢,你说反不反感?
5、发布,推荐将图片放在Yahoo Groups相册或天涯来吧相册,这个我在这篇文章说了,Yahoo Groups相册在这篇文章介绍了。最好不要放在梦想博客的相册,相册才100M,用了比较亏,不知可不可以通过管理员加空间大小,梦想博客的相册推荐放一些重要的原创内容,如重要Logo,原创软件,稀有资源啊等等。
6、插入图片到文章中……(接下来还要干什么不用说了吧)
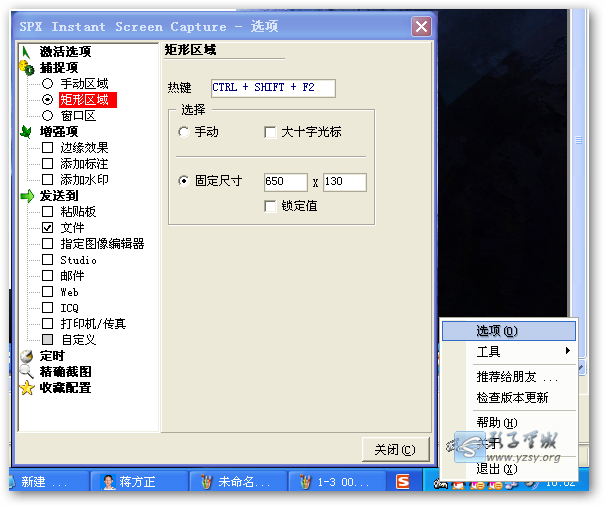
本篇就以本文的主题图为例,首先选好素材,这个不多说了。直接看图 ,随便介绍下截图软件SPX。
打开在任务栏有一图标,点右键查看选项,选择矩形区域,点固定尺寸,我选择650x130,你依照你博客实际情况选择大小。(如图)
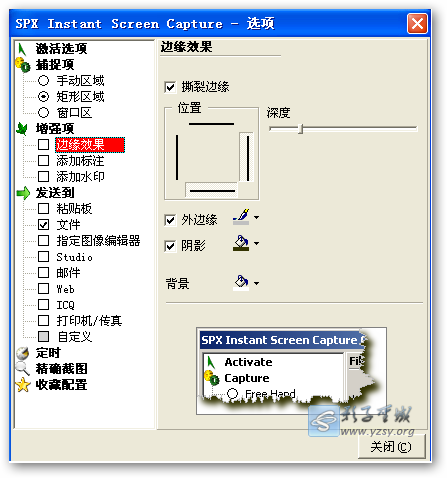
还有撕边、水印等功能,这个自己琢磨了。
点右键可出现框框,再点一下右键提示你保存,这样就截好了,这是我截的,当做背景。
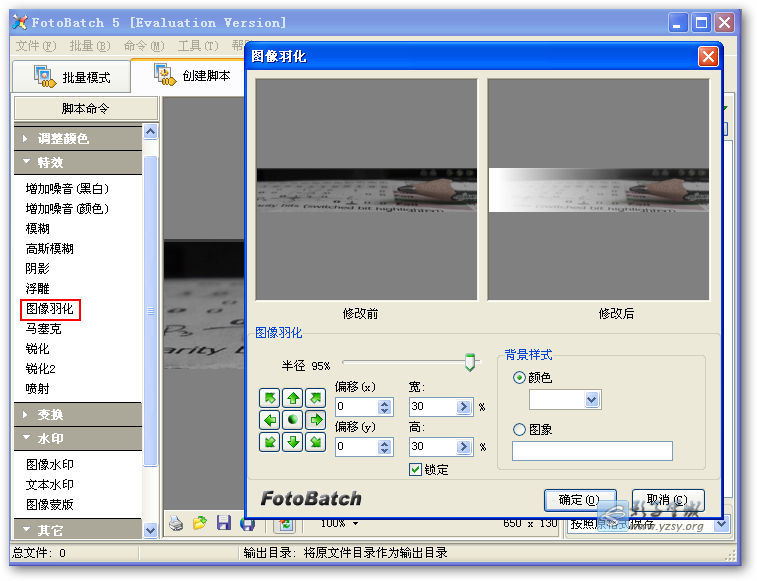
用FotoBatch进行羽化,羽化可用PS做,但我觉得用FotoBatch方便。打开图像后点图像羽化。
羽化后的效果。
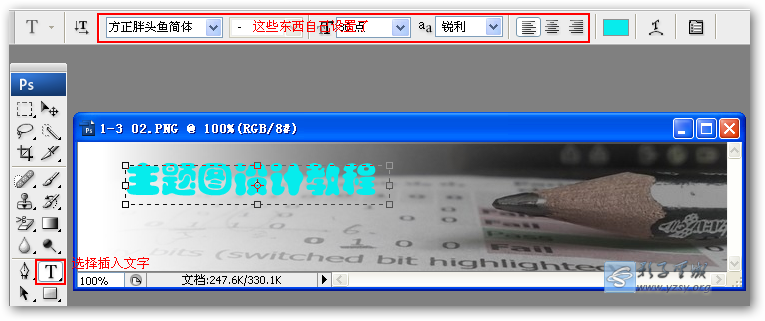
好的,开始PS。
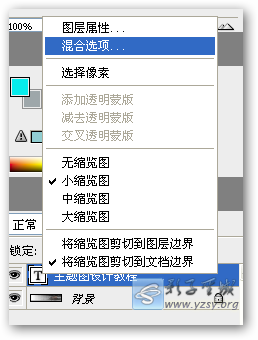
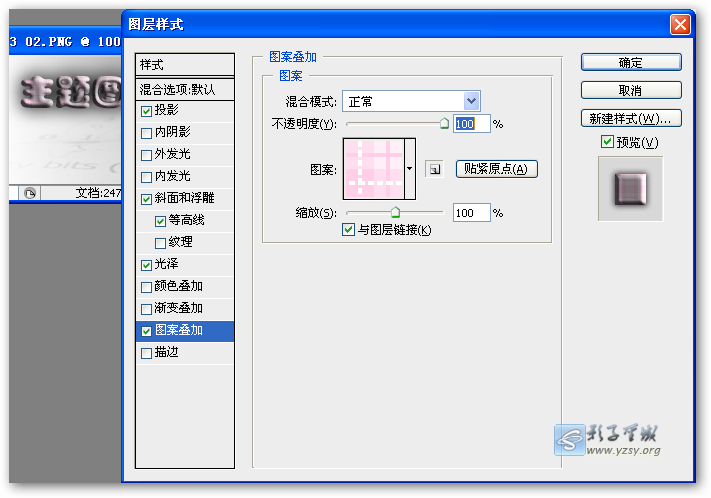
点右键,混合选项。自己设置。
只是举例,PS其它特效自己专门学习PS,这不多说了,看完成图。
有些特效在本主题图中没用,但Sandeepin还是推荐几款软件,可达到一些PS很难达到的效果。
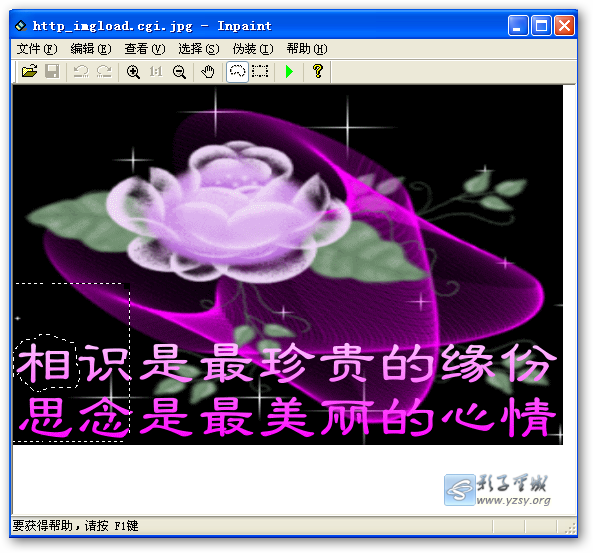
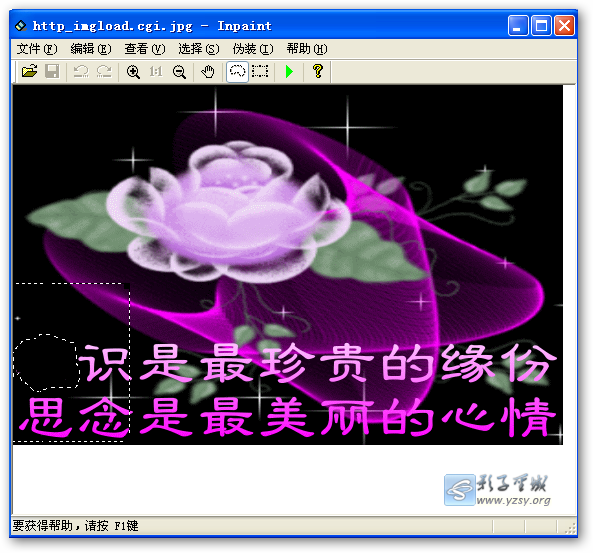
第一款:Inpaint,可去除照片上的物体。
第二款:S-Spline,图片放大不失真
影子圣域小Logo放大无锯齿。
第三款:RoundPic。进行圆角特效处理
第四款:PhotoFiltre Studio ,堪称小PS,功能强大,可做卷角特效。
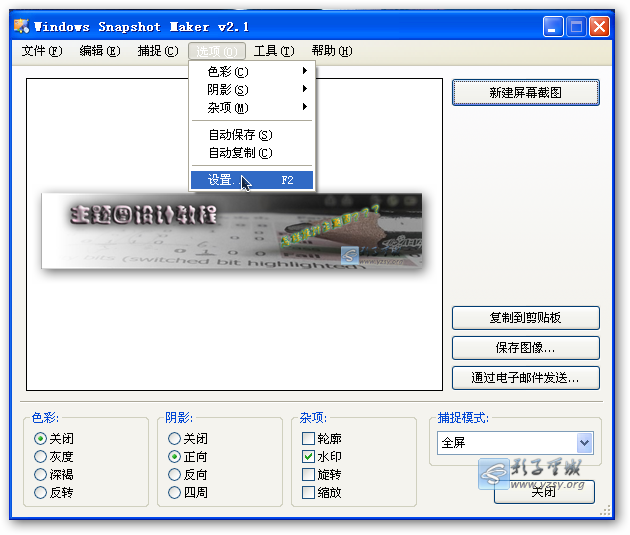
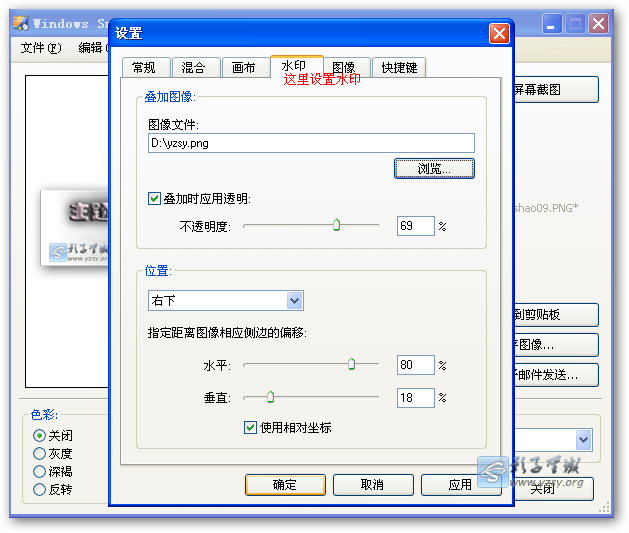
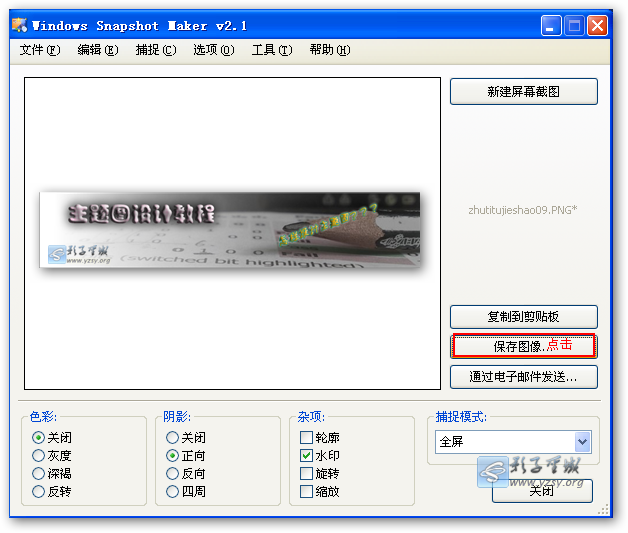
觉得差不多了,就给图片加阴影、水印了,WinSnap极好,大家看图
完成图,这时可用了,建议最好再优化一下。
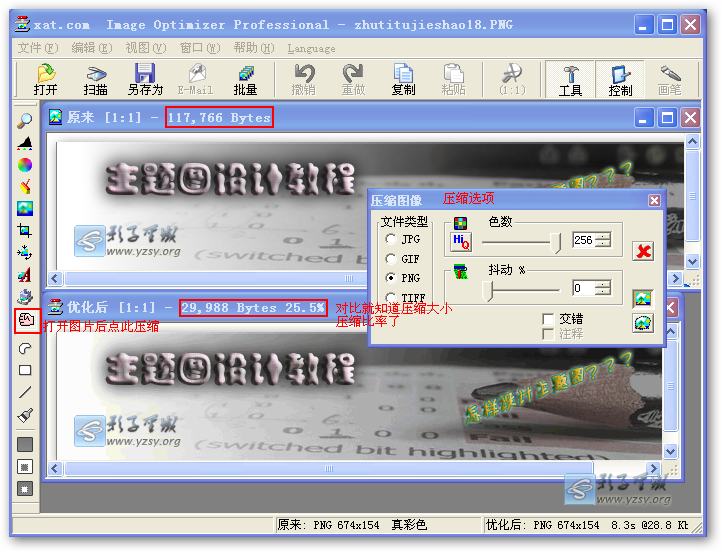
好了,这会说图片压缩,推荐用Image Optimizer,在异次元软件世界这里
有介绍,我就不多说了,看图。
最终效果图:
最后就是上传图片到相册,这个不说了,可来这里,这里看看我的拙文。
教程到此结束,本文就是整篇文章的预览效果了,不错吧,图文并茂!